Planning a new website? Before you jump in, you might save yourself a lot of time by starting on paper. It’s a good way to really think about why you want a website as well as what shape it should take.
Define the purpose of your website #
Below is a list of questions to help you think through the purpose of your website before you start building it. If you have clear answers to these questions it will help you plan towards a well-considered website.
Content #
- Are you publishing content about yourself / your practice / your work / a specific project / your thoughts and reflections?
- Will there be other people working with you to create and maintain this website?
- What type of content will it include: articles, data, photographs, videos, artwork, learning resources?
Audience #
- Who do you want to visit the website: peers, colleagues, friends, community members, employers, course lecturers, the public?
- How will your audience find your website?
- Does your audience have specific needs and how can you create a website that is suitable for them?
Structure #
- How will your website be structured? Will it be a single page or multiple pages?
- Will you post blogs or articles?
- How will the audience navigate their way through your website?
Words #
- What kinds of language and words are suitable for your content and audience?
- How can words be used to better engage your audience?
- What words would best name the different areas of your website to help your audience navigate the different areas?
Images #
- How will you use images to engage your audience?
- What images are relevant to your content and audience?
- Do you want to use your own images or find suitable images elsewhere?
Time #
- How long will it exist for? Is it temporary or will it continue to exist indefinitely?
- Will it change and be updated overtime?
- How often will you want to update the content of your website?
Create your site map #
This activity will help you plan the structure of your website and build effective navigation for your new online space.
What is a site map? #
A site map is a list of pages on a website. Site maps are useful when designing a website as they include information not only on the content of each page but the overall structure of the website.
Create a tree diagram #

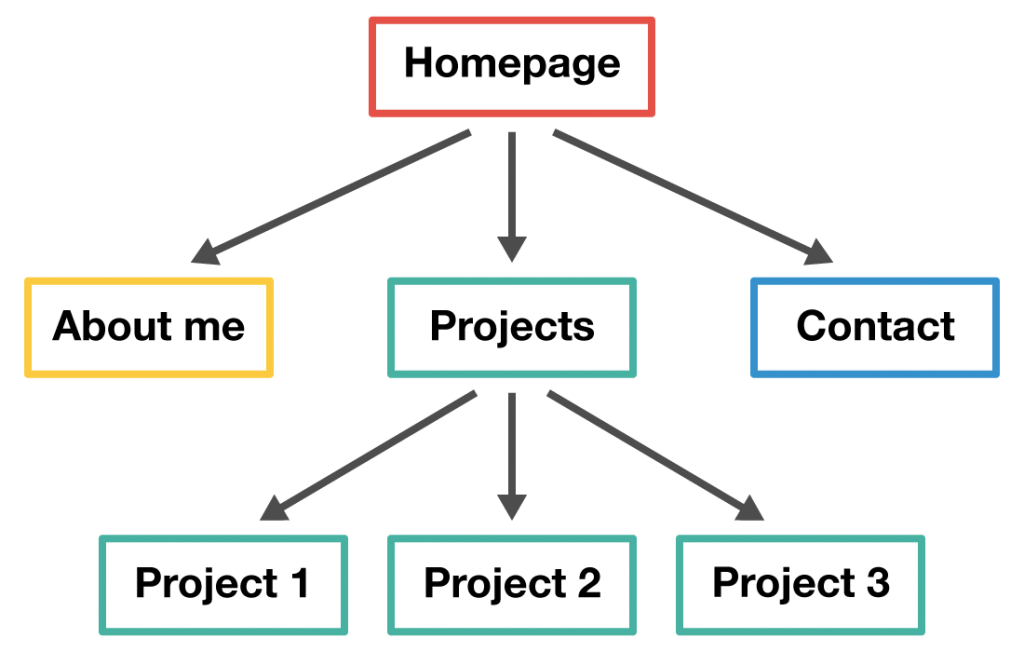
Create a diagram representing the structure of your proposed website. Above you can see an example website tree diagram. Labelled at the top of the diagram is the first page on a website, this could be titled “Homepage” or the website title. Other labels are written below leading from this top label, and more labels leading from these, and so on.
Each label represents a page or content area on a website, and the lines represent how the pages are structured together within the website. This type of diagram both provides a map of the structure of the website but also how a website vistor might navigate their way through the website content.
Start with a blank piece of paper. Write ‘Homepage’ as the top label in your tree (as shown in the image above). Consider which pages you want people to see first when navigating from the homepage, and list these in a row below ‘Homepage’ (e.g. ‘About me’, ‘Projects’, ‘Contact’). Think about what pages will link to one another, and how that affects how visitors will navigate through your website.
In the example shown in the image above, the page ‘Projects’ leads to three other labels named ‘Project 1’ etc. This shows a hierachy between these pages. The ‘Projects’ label may represent an overview page explaining the scope of work covered by this website, and then each page leading from this could be for a page dedicated to a specific project. Alternatively, the ‘Projects’ label my represent a category of blog posts, and then ‘Project 1’ etc. may be individual posts that sit under this category.
Once you have made your diagram you will have a concrete plan for the structure of your website. You can then start creating your website by building the different spaces shown as labels. You can also use the diagram labels to structure a navigation menu for your website.


